Dentro del diseño web, podemos encontrar como opciones destacables el diseño adaptativo y el diseño responsive.
Saber elegir de forma correcta entre uno y otro puede marcar una gran diferencia a la hora de planificar y ejecutar los diseños, de modo que se consigan los objetivos y resultados que se marcaron al inicio.
En este artículo veremos qué es el diseño web adaptativo, qué diferencias presenta con el diseño responsive y cómo elegir el que mejor se adapte a tu negocio.
Diseño adaptativo vs. diseño responsive
Existe cierta confusión entre estos dos conceptos, pues, aunque muchos piensan que significan lo mismo, existen claras diferencias entre ambos.
El diseño web adaptativo se conoce también como mejora progresiva, y, mientras que el diseño responsive modifica un patrón que se puede ajustar al espacio disponible, el adaptativo utiliza varios tamaños de diseño.
Cuando la página web detecta qué espacio hay disponible, elige el diseño más apropiado para cada pantalla. Esto lo podemos observar al abrir el navegador, pues, si se abre en pantalla completa, aparece el mejor diseño disponible, y si reduces el tamaño de la ventana, el aspecto no cambia.
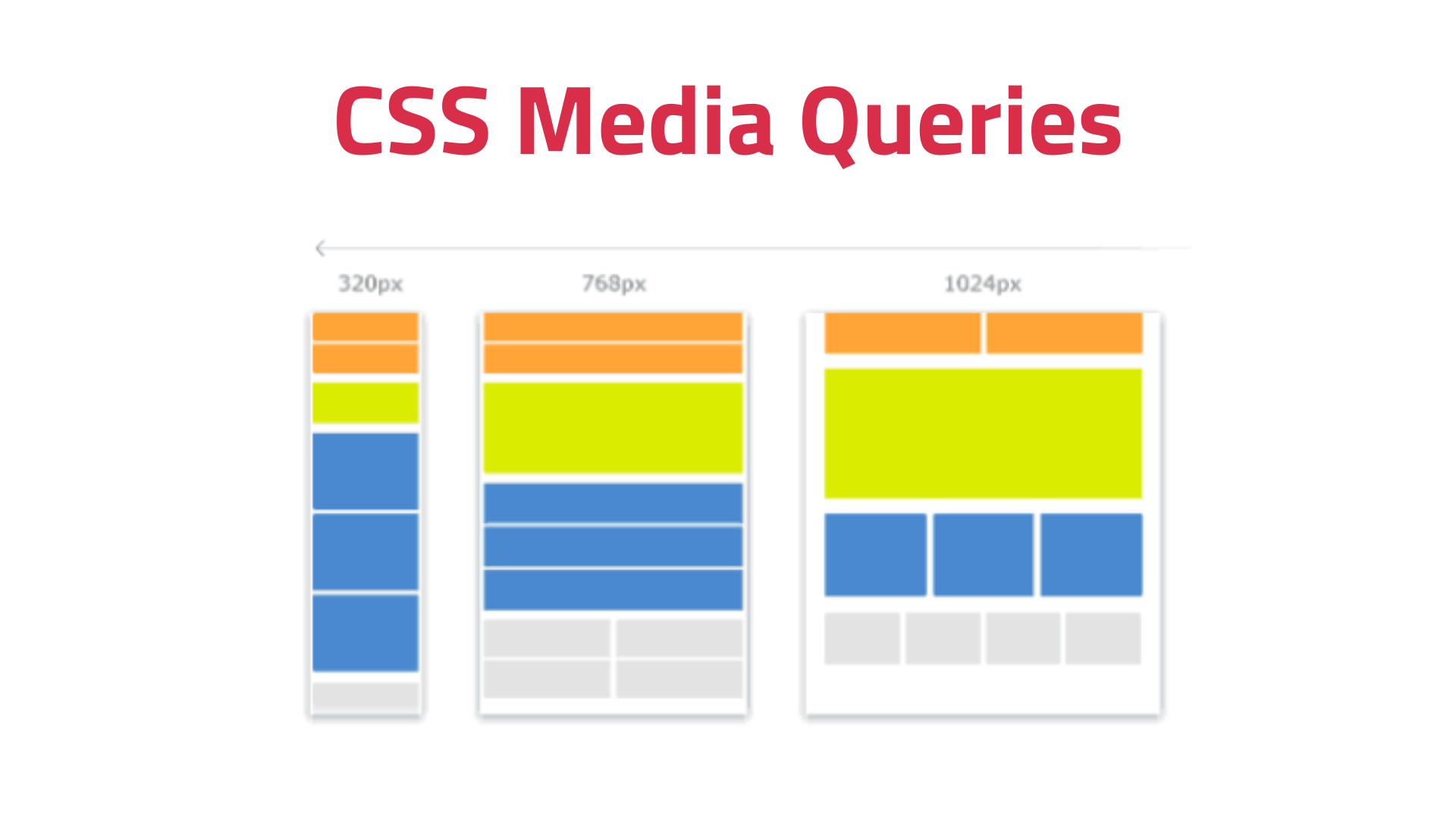
Los tamaños más comunes en este tipo de diseño son 320, 480, 760, 960, 1200 y 1600 píxeles.
Por otro lado, el diseño web responsive es el que responde a cualquier cambio en el ancho del navegador, de manera que puede ajustar la ubicación de todos los elementos del diseño para que quepan en el espacio disponible y se pueda visualizar correctamente.
Una web responsive muestra el contenido dependiendo del espacio que hay disponible en el navegador, es decir, que si abres el navegador en el escritorio y reduces el tamaño de la ventana, el contenido se moverá de manera dinámica para que se muestre tal y como debe. Si abres el navegador en un dispositivo móvil, el proceso se realiza de forma automática.
¿Cómo funciona el diseño web adaptativo en diferentes dispositivos?
El diseño web adaptativo (DWA) es una estrategia que garantiza una experiencia de usuario atractiva, y, su funcionamiento consiste en:
- Detección de dispositivos.
Una vez que un usuario accede a una web, el diseño adaptativo utiliza técnicas de detección para identificar el tipo de pantalla y las capacidades del dispositivo. Todo esto es posible gracias a consultas de medios o scripts que recopilan información sobre el ancho de la pantalla, la resolución y otras características de interés.
- Diseño flexible.
El núcleo del diseño adaptativo radica en la generación de diseños flexibles y fluidos, utilizando unidades relativas como porcentajes o ems, en lugar de fijar dimensiones en píxeles. Esto permite que los elementos se expandan o contraigan dependiendo del tamaño de la pantalla, asegurando así una presentación visualmente atractiva en todos los dispositivos.
- Reorganización del contenido.
En dispositivos pequeños como el móvil, el diseño adaptativo reorganiza el contenido para priorizar la información esencial. Los menús se pueden transformar en iconos desplegables, y las columnas pueden apilarse verticalmente para facilitar la lectura y la interacción táctil.
- Navegación intuitiva.
Con el diseño adaptativo se implementa una navegación intuitiva que se ajusta a la ergonomía de cada dispositivo, pudiendo incluir la simplificación de menús, la adición de botones CTA y la optimización de formularios para pantallas táctiles.
- Optimización de la velocidad de carga.
El DWA contribuye a una mejor experiencia de usuario optimizando la velocidad de carga, lo que es crucial para retener la atención de los usuarios. Para ello, entrega únicamente los recursos necesarios para el dispositivo en uso.
- Prueba en dispositivos.
Antes de lanzar un sitio web, es esencial hacer pruebas en todos los dispositivos y navegadores para asegurar que la adaptación funcione correctamente en todas las situaciones y que la experiencia de usuario sea óptima.
Técnicas y herramientas para crear diseños web adaptativos
Crear un diseño web adaptativo requiere de comprensión y del uso de herramientas y técnicas específicas. Estas son algunas:
- Uso de Media Queries, una técnica fundamental que permite aplicar estilos basados en las características del dispositivo, como el ancho de la pantalla. Al definir reglas CSS condicionales, el diseñador puede ajustarlo a diferentes tamaños de pantalla.
- Frameworks de diseño responsive, como Bootstrap y Foundation, que ofrecen una estructura predefinida y componentes diseñados para la adaptabilidad. Estos frameworks facilitan la creación de diseños web adaptativos al proporcionar rejillas flexibles, tipografías responsivas y otros elementos listos para usar.
- Imágenes responsive, lo que implica definir tamaños específicos para diferentes resoluciones y dispositivos, asegurando que las imágenes se carguen eficientemente y mantengan su calidad visual.
- Unidades relativas en CSS, lo que permite que los elementos se escalen proporcionalmente al tamaño de la pantalla, contribuyendo a un diseño flexible y adaptable.
- Pruebas en dispositivos y emuladores, como BrowserStack o CrossBrowserTesting para evaluar el rendimiento en diferentes entornos.
- Herramientas de inspección, como las que ofrece Google Chrome o Firefox, permiten visualizar y ajustar el diseño en tiempo real.
- Diseños mobile-first, lo que garantiza que la experiencia móvil sea óptima y se adapte de manera efectiva a dispositivos de mayor tamaño.
- Red de entrega de contenido (CDN), que acelere la carga de tu sitio al distribuir el contenido a través de servidores ubicados estratégicamente en todo el mundo. Esto es muy beneficioso para usuarios en dispositivos móviles con conexiones más lentas.
¿Cómo elegir el diseño web que mejor se adapte a tu negocio?
Para poder elegir el diseño web que mejor se adapte a tu negocio, es imprescindible que sigas estos pasos:
- Define tus objetivos comerciales.
- Conoce a tu audiencia.
- Evalúa la naturaleza de tu contenido.
- Considera la usabilidad y la experiencia de usuario.
- Selecciona diseño web adaptativo o responsive.
- Alinea el diseño con tu identidad de marca.
- Determina una estructura de página efectiva.
- Realiza pruebas de usabilidad.
- Elige un diseño que sea escalable.
Al tener en cuenta estos puntos, podrás tomar decisiones adecuadas sobre el diseño web que mejor se adapte a tu negocio, optimizando tu presencia online y la experiencia de usuario. El diseño web no es estático, debe evolucionar con las necesidades de tu negocio y audiencia.
¿Qué impacto tiene el diseño web en la experiencia de usuario?
El diseño web desempeña un papel fundamental en la experiencia de usuario, ya que influye en cómo los visitantes interactúan con una página. La navegación intuitiva y una estructura lógica de la información facilitan la búsqueda del contenido relevante, mejorando así la usabilidad.
Por otro lado, un diseño visualmente atractivo contribuye a captar la atención del usuario, generando una primera impresión positiva.
Además, la adaptabilidad del diseño a diferentes dispositivos, la velocidad de carga optimizada y la accesibilidad son aspectos clave.
La manera en la que el contenido es presentado también es determinante, pues un diseño que organiza la información de manera jerárquica y clara facilita la comprensión del usuario y mejora la retención de la misma.
Incluir elementos interactivos pueden hacer que la experiencia sea más atractiva y dinámica.
Por último, hay que destacar que el diseño web no es únicamente un factor estético, sino funcional.
¿Cómo influye el diseño web en el posicionamiento SEO?
El posicionamiento SEO se ve directamente afectado por el diseño web, ya que, tal y como comentamos, incide directamente sobre la experiencia de usuario y otros factores clave que los motores de búsqueda consideran al clasificar un sitio.
Un diseño web receptivo, adaptable a diferentes dispositivos y tamaños de pantalla, es de vital importancia, ya que Google favorece a los sitios que ofrecen una experiencia amigable para el usuario en móviles.
Además, la estructura de la web y la arquitectura de la información impactan en la facilidad con la que los motores de búsqueda pueden indexar y entender el contenido.
Un diseño bien organizado, con enlaces internos y una jerarquía clara, facilita la navegación.
La velocidad de carga es otro de los aspectos más relevantes en términos de SEO, pues los motores de búsqueda priorizan a los sitios que cargan con rapidez. Para ello, es necesario optimizar las imágenes, reducir el código innecesario y utilizar técnicas de almacenamiento en caché.
En Dobuss contamos con un equipo de expertos que puede ayudarte a seleccionar el diseño web que mejor se adapte a tu negocio. ¡Contacta con nosotros!