¿Quieres aparecer en los primeros puestos de google, pero tu sitio web tarda en cargar? Algo estás haciendo mal. En la era de la inmediatez, cualquier segundo cuenta. Por eso, la velocidad de carga es uno de los grandes factores que influyen directamente en el posicionamiento. Esto significa que, en pro de mejorar la experiencia del usuario, el algoritmo se encarga de penalizar a las páginas más lentas, llegando incluso a ocultar de las serps aquellas que tardan en arrancar más de dos segundos.
Por eso, el Gigante ha creado Google PageSpeed Insight, una herramienta muy útil para medir el rendimiento de una web. ¿Quieres saber cómo sacarle el máximo partido? ¡Sigue leyendo! Te contamos todos los detalles.
¿Qué es el PageSpeed de Google?
Google PageSpeed es uno de los grandes salvavidas para los expertos en SEO. Y es que, gracias a esta plataforma online cualquier que lo desee puede, con solo unos clics, tener a su disposición un estudio completo sobre la velocidad de carga de un sitio web.
Su funcionamiento es muy sencillo. Únicamente es necesario entrar en la página de PageSpeed Insight e introducir la URL del sitio que queramos analizar. Después de unos segundos, la herramienta te muestra una gran cantidad de información relativa al rendimiento, junto con las recomendaciones correspondientes para conseguir la optimización adecuada, tanto en versión móvil como ordenador.
El análisis se nutre de varias fuentes para poder ofrecer resultados muy precisos. Entre ellas se encuentran: Chrome User Experience (CrUX), una herramienta que ofrece datos sobre experiencias de usuarios reales y Google Lighthouse, encargada de hacer auditorías de performance y la facilidad de uso de la página analizada.
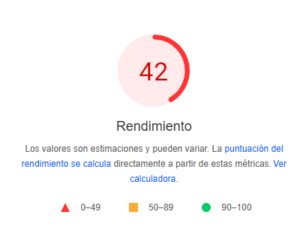
Puntuación de rendimiento
Google muestra de manera muy visual el resultado de su análisis. En una escala de 0 a 100, se dividen en tres categorías diferentes:
- Lentas: tienen una puntuación entre 0 a 49 y el resultado se muestra en color rojo
- Normales: tienen una puntuación entre 50 a 89 y el resultado se muestra en color amarillo
- Rápidas: tienen una puntuación entre 90 y 100 y el resultado se muestra en color verde.
Además de las métricas mencionadas, ofrece información relacionada con:
1. Oportunidades
2. Diagnósticos
3. Auditorías aprobadas
Otras herramientas para optimizar la velocidad de carga web
El mundo no se acaba con Google PageSpeed. Y es que, en el universo online existen otras herramientas para optimizar la velocidad de carga de una página web. A continuación, os mostramos las más populares:
- Test My Site: Google siempre tiene que ir a por más. Por eso, no le basta con ofrecer un único instrumento que mida el rendimiento. Con Test My Site puedes analizar no solo la página web en conjunto, sino también páginas web individuales. Además, te permite hacer una comparativa entre la tuya propia y las de la competencia. Sin embargo, la principal desventaja respecto a PageSpeed es que únicamente tiene en cuenta la navegación en dispositivos móviles.
- GTmetrix: su función principal es hacer test de velocidad web. De manera visual e intuitiva ofrece un panel de resultados muy completo donde puedes conocer, si quieres, el rendimiento de la web en un período de tiempo concreto. Como la mayoría de herramientas comerciales, tiene una versión gratuita y otra de pago (GTmetrix PRO) más potente.
- Pingdom Website Speed Test: muy conocida entre webmasters, desarrolladores y expertos en SEO, Pingdom permite optimizar de manera sencilla el rendimiento ¿Cómo? Examinando todas las partes de la web e identificando los problemas existentes. Algunos de los resultados que podemos obtener son el tamaño de los archivos, las búsquedas DNS y recomendaciones para mejorar la velocidad de carga.
Optimizar carga de página web en wordpress. Tips y consejos
De nada sirve contar con diseño atractivo si el site no tiene una velocidad de carga adecuada. Y es que, la Web Perfomance Optimization (WPO) es fundamental para rankear entre las primeras posiciones en los buscadores. Por eso, para mejorar la puntuación de PageSpeed Insight y tener un sitio web rápido hay que seguir los siguientes consejos:
1. Optimizar las imágenes
El peso de las imágenes puede ser una de las causas más comunes de la lentitud de carga. La solución es muy sencilla: comprimirlas. Mediante esta técnica puedes reducir más de la mitad de su peso. Para aquellos que usan wordpress, os recomendamos WP Smush Image, un plugin de optimización automática. Por otro lado, si no te manejas bien con los plugins o tu web está desarrollada en otro CMS diferente puedes utilizar herramientas online como compressjpeg.com
2. Optimizar el código HTML
El código fuente de una web puede contener datos innecesarios o duplicados. Su eliminación permite mejorar la velocidad de carga, aunque hay que asegurarse de que se lleva a cabo correctamente, ya que si se cometen errores se puede desconfigurar el frontend de la web.
3. Optimizar el código CSS
Los archivos CSS suelen ser ficheros externos. En la mayoría de ocasiones estos archivos contienen un código que no se usa en las páginas. Esto significa que, si una página solo emplea el 10% de código, está cargando el 90% restante de manera innecesaria. ¿Qué hay que hacer en estos casos? Estudiar qué archivos CSS son necesarios y depurar el código para reducir su peso.
4. Optimizar el código JavaScript (JS)
Abusar de estos scripts puede provocar que se ralentice mucho la página web. Por tanto, al igual que en los casos anteriores, es necesario llevar a cabo una auditoría que ayude a identificar y eliminar todo código que no sea necesario. Una vez que solamente quedan los imprescindibles se recomienda cargar los archivos Javascript externos de manera asíncrona. Esto favorece que no se pare el proceso de renderizado de la página, ya que posibilita al navegador cargar varios elementos a la vez.
5. Optimizar el hosting
Aunque no lo hayamos mencionado el primero, este puede ser uno de los aspectos más importantes relacionados con la WPO. ¿Por qué? El tiempo de respuesta del servidor es uno de los factores que Google tiene más en cuenta para el posicionamiento. Así pues, si queremos que PageSpeed nos ponga buena nota tiene que ser inferior a 200 ms.
6. Priorizar el contenido visible
Estructura el código HTML de manera que cargue primero el contenido más relevante en la zona superior de la página. Así, se mejora el rendimiento percibido. Es decir, cómo de rápido observa el usuario que carga una página web. De esta manera, las funcionalidades y bloques del header deben mostrarse antes que la información que aparece en el footer.
7. Evita redirecciones
Cualquier tipo de redireccionamiento afecta de manera inevitable al tiempo de carga. Por eso, se recomienda optar por un diseño web receptivo.
En Dobuss somos expertos en posicionar las páginas webs de nuestros clientes entre los primeros puestos de los motores de búsqueda. Si tienes dudas acerca de cómo optimizar la velocidad de carga de tu negocio en el mundo online no dudes en ponerte en contacto con nosotros.