Las etiquetas H1, H2 y H3 o heading tags son unos de los elementos más importantes con los que contamos en SEO, se encuentran dentro del código HTML de una página web. Funcionan como una “guía” para los motores de búsqueda, indicándoles la estructura del contenido y destacando las partes más significativas del mismo.
Es importante usar estos encabezados con sentido común, ya que errores en su uso pueden afectar negativamente al SEO on page de tu sitio y confundir a los algoritmos de búsqueda, impidiendo que tu contenido alcance el mejor resultado posible.
¿Qué es la etiqueta H1?
El encabezado H1 es el heading tag más importante para Google, ya que es el título de nuestro contenido, el que le dará la información para saber de qué trata cada página.
Este mismo es el lugar perfecto para ubicar nuestra palabra clave principal o “core”, ya que todos los buscadores saben que lo que aparece en el H1 suele ser importante. Debemos ser muy cuidadosos en su elección, por lo que es importante la realización previa de un correcto keyword research.
¿Cómo se usa la etiqueta H1?
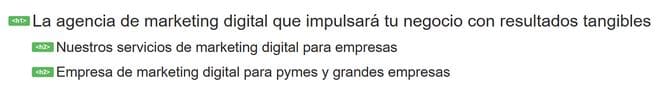
Nos debemos asegurar que cada página o post de nuestra web tenga solo un H1 por página. No debemos confundirla con la meta etiqueta de título, aunque en algunos casos puede coincidir. La metaetiqueta title es el título que aparecerá en los resultados de búsqueda para nuestro contenido. A continuación lo veremos con un claro ejemplo para terminar de entenderlo correctamente:
Y en esta imagen podemos apreciar la metaetiqueta title de nuestra página:
Consejo: No enlazar la etiqueta H1 con otros documentos, puesto que esta mala práctica hará entender a los motores de búsqueda que la página importante para ese titular es la enlazada y no la que está viendo.
Sería bueno enfocar el encabezado H1 en la optimización SEO, incorporando como comentamos anteriormente la palabra clave principal.
¿Qué es la etiqueta H2?
Los encabezados H2 corresponden a los subtítulos, nos ayudan a la estructuración del contenido y darle más información a Google sobre el tema principal que estamos tratando.
Estas etiquetas de encabezados utilizan palabras clave derivadas de la principal para enriquecer semánticamente el texto.
¿Cómo se usa la etiqueta H2?
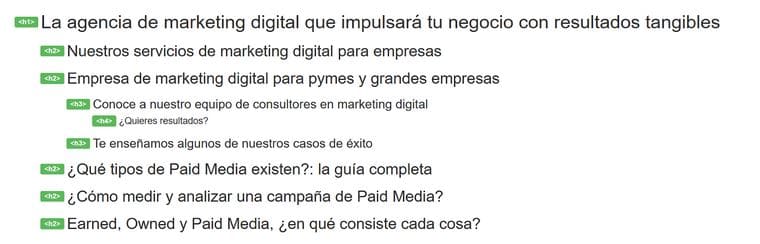
En el caso de la etiqueta H2, a diferencia del encabezado H1, sí pueden existir varias a lo largo de un mismo texto, ya que las utilizaremos para dividir las subsecciones de nuestro contenido. No existe un límite de uso de H2 en la estructura.
Los encabezados H2 juegan un papel fundamental para estructurar correctamente el contenido, ayudan a que el usuario se ubique fácilmente, ya que la interacción por parte del mismo es un factor importante en el SEO.
¿Qué es la etiqueta H3?
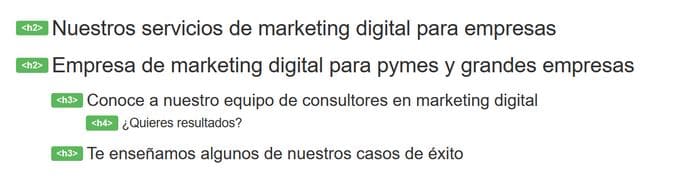
Las etiquetas H3 son subtítulos dentro de las etiquetas H2, están para segmentar el contenido de la sección que abarcan los encabezados H2.
¿Cómo se usa la etiqueta H3?
Como ocurre con las etiquetas H2, las etiquetas H3 permiten atacar a palabras clave relacionadas, semánticas y LSI. Los encabezados H3 no siempre son necesarios utilizarlos, aplicaremos el mismo uso que con la etiqueta anterior para estructurar correctamente nuestro contenido.
El orden lógico de las etiquetas debería ser en primer lugar el H1, después todos los H2 y después todos los H3.
¿Por qué es importante usar bien las etiquetas H1, H2 y H3?
-El uso correcto de estas etiquetas es fundamental para hacer saber a Google de qué trata el contenido: el H1 debe contener la palabra clave principal, los H2 incluirán variaciones de esa palabra clave principal, y los H3 abarcarán palabras clave relacionadas, semánticas y LSI que podremos utilizar según sea necesario.
-Organizan y estructuran los contenidos de forma clara, mejorando la experiencia de lectura de los usuarios. Al combinar una estructura bien definida con contenido valioso, favorecemos una respuesta positiva por parte de los usuarios.
Contacta con nosotros para convertir tu página en el top del ranking y tus post de blog en los fragmentos destacados de Google.